Six Graphix Basix
 The Unknown Reader shares pet peeves about formatting. Naturally, she has strong opinions about the format of any reading material. Over the holidays the Unknown Reader ventured West to San Diego so we took advantage of the opportunity to capture a portrait of her in front of a mosaic in Solana Beach, CA, doing what she does best–reading!
The Unknown Reader shares pet peeves about formatting. Naturally, she has strong opinions about the format of any reading material. Over the holidays the Unknown Reader ventured West to San Diego so we took advantage of the opportunity to capture a portrait of her in front of a mosaic in Solana Beach, CA, doing what she does best–reading!
“Don’t judge a book by its cover” is a phrase I’m sure you’ve heard. But how many times have you heard “Don’t judge a book by its promotional materials”? No matter how good your writing (and intentions), your audience will judge the quality of your advertising, conference presentation, website, book trailer, and cover. Whether you’re enlisting outside expertise or creating your own promotional materials, getting the hang of basic graphic design principles will serve you well.
I used to think I could craft a handout, poster, or PowerPoint presentation and trust my intuition and eyeball it. But then I perused some beginner’s graphic design books. Humility ensued.
After selecting the informal-yet-informative Robin Williams Design Workshop as my primary book, I worked to consciously synthesize the material into the tips below. Augmenting my subjective graphic design intuitions into concrete steps helps me check over—and greatly improve—any presentation. Before starting your next InDesign or Photoshop project, brush up on these six big-picture basics. As I like to recommend: “Don’t cut the C.C.C.R.A.P!”
1. Contrast Size
- Varying your text, photo, and graphics sizes adds visual interest
- Make sure it’s all readable from whatever distance you anticipate your audience
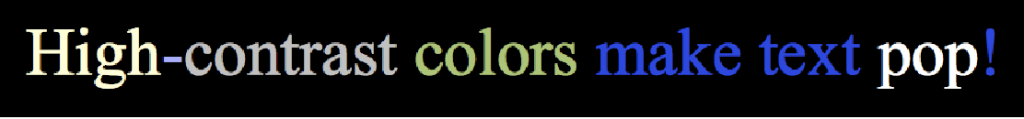
2. Contrast Color
- Use color pairings that pop, like black & white & red, or pastels and white text on black/navy/very dark grey
- Avoid font & background color pairings that don’t stand out against each other, like red & blue
- Avoid distracting, busy and patterned backgrounds


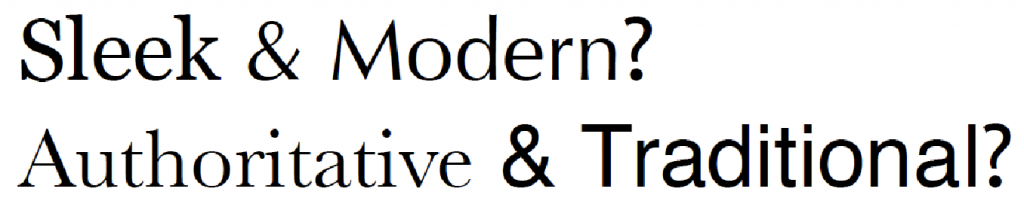
3. Contrast Fonts
The good:
- A couple of readable font sizes to harness your reader’s attention
- Choose two fonts, one serif & one sans serif, using one for headings and the other for captions, paragraphs, and text snippets (usually sans serif is limited to titles and headings and is perceived as less formal)
- A font pairing that works with the overall poster design & theme
- Test fonts out side-by-side to check what style or tone comes across
The bad & ugly:
- Fonts that are so similar that the pair looks like a mistake, not a contrast
- Hard-to-read fonts
- More than two fonts
- Instead of too many overwhelming variations ON the font, use size contrasts, a font pair, and color to get your reader’s attention

4. Repetition:
- Drive the point of your project home with organized, unified design choices (and be keenly aware of your project’s thesis so you communicate it clearly)
- Guide your audiences’ eyes through your poster from beginning to end
5. Alignment:
- Divide space with borders/lines/blocks of color & images (and consider grid systems)
- If you choose to break a pattern of alignment, do so purposefully to draw attention to it
- Consider upper left corner to lower right arrangement to guide the reader
- Avoid indulging in a cluttered collage (especially too much clip art graphics)
6. Proximity:
- Take advantage of space and size to group related items
- Place short phrases of text near your images
- Keep appropriate negative space between photos, captions, headlines, & paragraph
(Besides Robin Williams Design Workshop, much credit is due to Doug Foxgrover of Carleton College ITS’s impeccable handouts on large-scale posters, which in turn credit Karin Knisely’s A Student Handbook for Writing In Biology.)
Please Share
What other design principles do you adhere to when making an effective presentation, brochure, or other marketing materials? Which color combinations—and fonts—do you avoid at all costs? Leave a comment and share your opinion!
Tags: contrast, font selection, graphic design principles, Unknown Reader
January 29th, 2013 at 10:17 pm
Thanks for the information on fonts. One thing I always have trouble with is picking which fonts to use though! Do you have any font favorites/suggestions to recommend?
January 30th, 2013 at 8:30 pm
Thank you for your question!
I use Open Office (an open-source version of Microsoft Office Suite) on a Mac, and some of my favorites (which are likely available in Word) are:
Baskerville (my ideal for things to look classic and classy)
Cochin (similar to Baskerville, more modern)
Futura (great option I often use on my Kindle Paperwhite!)
Georgia (an old favorite of mine)
Optima (similar to Futura, somewhat thinner)
Plantagenet Cherokee (fairly classic, kinda squatty)
And here’s an article that’s pretty helpful for choosing the right font for the occasion: http://www.smashingmagazine.com/2010/12/14/what-font-should-i-use-five-principles-for-choosing-and-using-typefaces/
January 30th, 2013 at 10:12 pm
Does Robbin Williams Design Shop say these tips apply to posters only, or do they also apply to things like power point and websites? I’m asking because I agree with tip number two, but I find that a dark background with bright text on a screen tends to make my eyes hurt. I prefer a light background with dark text. Thanks for the tips.
February 2nd, 2013 at 10:55 pm
Georgia is an awesome and dependable screen font!
February 5th, 2013 at 12:16 pm
@Anonymous: Good question! The Robbin Williams book claims to cover all design projects, mentioning websites. Though power point isn’t mentioned specifically, I’ll bet they’d argue their principles apply.
Regarding tip #2, I think a variety of factors affects how palatable dark backgrounds with bright text are. I keep my screen on very low brightness, which may render pastels or greys on a dark background pleasant. I just turned up the brightness while looking at the example above, and I agree that it’s a bit unpleasant; the text is hard to focus on. Other factors I’d consider are the size of the font as well as how cramped the letters are in that font. (By the way, if you’re interested to test the comfort of different backgrounds, the Kindle Reader app allows you to select a white, sepia, or black background.) My favorite font color for a website with a dark background is a medium-light gray.
@Swede Partner: If Times New Roman is the mild salsa of serif fonts tortilla chips, then Georgia’s the guac!